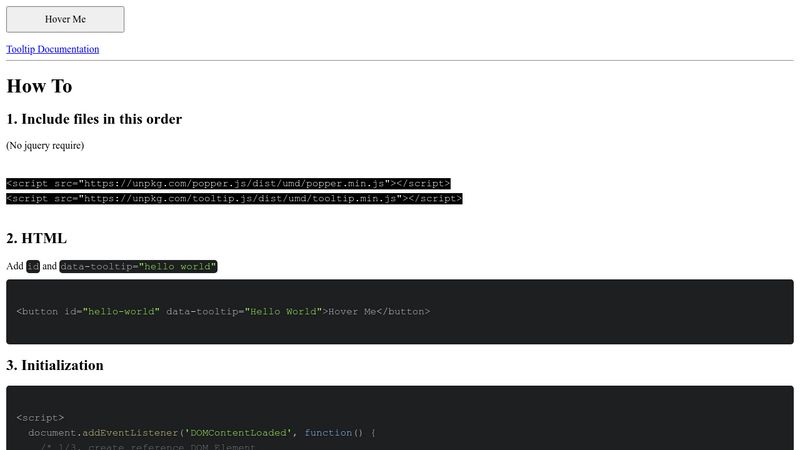
Frontend Daily 🚀 ar Twitter: "Popper.js: A Library for Creating Tooltips and Pop-Overs on the Web - https://t.co/Our1sATPpJ https://t.co/a675DNj5bt" / Twitter

Install Bootstrap 5 with Ruby on Rails 6+. Yarn, Webpack. Popovers, Tooltips. StimulusJS | SupeRails by Yaroslav Shmarov

Bootstrap Tooltip | Apply tooltip to a element | Popper js | Tooltip Markup Explained with CSS - YouTube

Tailwind Tooltip | bootstrap style tooltip example using tippy js and tailwind css - web2tailwind.com | web2tailwind